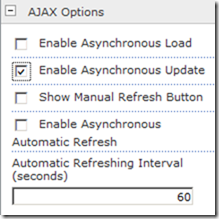
In SharePoint 2010 there is an option to “Enable Asynchronous Update”
This option exists on each SharePoint 2010 xsltlistview web part. I had some custom JavaScript that was embedded in a custom action and changed list item values. I wanted to be able to use this feature to do a no-refresh list view reload. If you enable the “Show Manual Refresh Button” option you will see the default code that forces a refresh. It looks something like this:
javascript: __doPostBack('ctl00$m$g_d9ea718d_b0cd_42e5_b4cf_4182334b6861$ctl02','cancel');return false;
Now I just needed a good way to get that same id that is being passed into the __doPostBack function. Luckily, this value is similar to the GUID of the view for the list. For example, the view guid of this webpart is {D9EA718D-B0CD-42E5-B4CF-4182334B6861}. To build the __doPostBack I need to transform the guid to match the format of the ID. Here is the code I wrote to perform this operation:
var selectedViewId = ctx.view;
var controlId = 'ctl00$m$g_' + selectedViewId.toLowerCase().replace(/-/g, "_").replace(/{|}/g, "") + '$ctl02';
__doPostBack(controlId);
The controlId variable is: the view guid, converted to lowercase, replacing the dashes with underscores, removing the curly braces, attaching ctl00$m$g_ to the front, and $ctl02 to the end. This seems to work on any xsltlistview web part (whether part of a list view or embedded in a web part page).

No comments:
Post a Comment